Typography always in web design trends
In current TLDR era where visuals have taken over words, one cannot deny that even today words can do wonders when we need to have text-based communication, which is very penetrating and impressive. Graphic design is all about creative communication and this is what keeps typography highly important in the field of branding and advertising. Including the right font and typefaces speaks a lot for your brand. Today one can explore a plethora of options while using web typography. Smart typographical choices play a vital role in communicating a particular message and setting the overall tone of your website ensuring a flawless user experience.
Hero fonts and bold typefaces
There are many user attention grabber fonts but bold fonts work best for highlighting text or to make a difference between the body and headline text. Bold typefaces render a personality to texts and work better in drawing the attention than multimedia elements such as hero images and videos. These fonts can be read easily on small devices or mobile phones platforms.
Serifs always in trend
Serif typefaces are no longer considered as classic or traditional with the growing use of the high-resolution screen. They are everywhere in books, newspapers, websites, and more. Retro – style serifs are taking our new website projects. They can do magic to create mind-blowing contrast and variety. One can select from thin lines to interesting shapes to explore a variety of designs and styles. Serif typefaces are very easy to read, all credit goes to the added stroke-making each character unique. Uniqueness is always eye-catching.
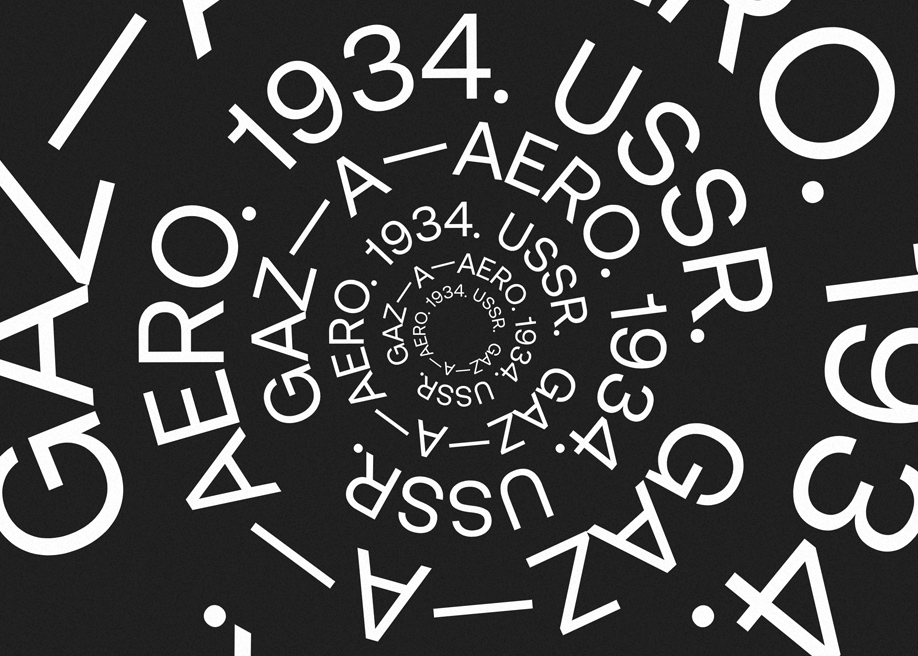
Expressive Typography
It is an art of visualizing text in the form of an image. In this art of typography, one would see more of 3D and illustrated types, cropped, and manipulated fonts to convey a message. Letters turn out like physical shapes and can be used as a visual element for adding expression in any smart graphic design. It is simply a perfect blend of verbal and visual. When it comes to layout in current times, the classical grid layout has taken back seat with the advancement of Flexbox and CSS grids. Text is adopting more of editorial design for a better reach.
Perfect Paragraph
Paragraphs are used everywhere and their presentation cannot be missed. Text in the website paragraph is the tool to express the product at its best and serve as the voice of the communication. Currently, web design is seeing an evolution in the use of paragraph by increasing the size of the font and length of the paragraph. There is a trend of incorporating a wide variety of visual resources such as pictograms, emojis, icons, audio, and overlay images to make the content more readable.
Paragraph Decoration
To make the text and communication dynamic decoration of text in a paragraph is increasing while designing a website. One can use different combinations like classical underlines and italics peculiar hovers, outlined fonts, colorful blocks, and many more to express the idea uniquely. Incorporating pictograms, icons, and emojis through the text serve great in expressing the message or emotions more creatively and imaginatively in text-based communication. Moreover, these do not need a lot of space and encourages personal engagements.
Latest Typography trends 2020
Technology keep on changing and designers do constant innovation and modernization to take typography to the next level each year. Talking about the latest ones in 2020 following is the list, which can be looked upon. These trends in typography would offer different ways to attract a user’s attention. This proves that one does not need any smart tricks to make an impression.

Typography color contrast – Vladimir Gruev
Color contrast typography text marquee – Square In
Hero Font and Cursor Interaction with Colorful Effects
Overlay menu big font rollover – Eyes Print
3D animated font – Eyes Print
Typography morph transition

Typographic Layout – Mysta Electric
Artwork based on real-time data generator
Variable fonts animated homepage
Hero typography scroll navigation – The Badass Project
Conclusion
If you want to give a new facelift to your web design Company without making much of your efforts, then making use of the latest typography would do wonders for you. Thoughtful use of typography can influence user decisions and can make a difference when it comes to noticing the content. Designers are going for project-specific typefaces and even combining them with cutouts, gradients, bold color, and customization to make the letters stand apart and get the targeted message across more clearly.