Improving your Core Web Vitals: A Short Guide
We all fancy a nippy website that keeps our visitors chuffed. However, achieving this isn’t exactly a walk in the park. We’re speaking from experience here. A game changer for us was discovering how crucial Google’s Core Web Vitals are for our website’s standing online.
These vitals give us the lowdown on how user-friendly a site is by looking at its loading speed, stability, and responsiveness.
Our forthcoming blog post will be your guide to sprucing up your Core Web Vitals. We’ll share tips on boosting your page speed and making your site more welcoming for everyone who pops by.
This could do wonders for your SEO and overall online presence. So, if you’re keen on having a website that’s not only swift but also puts the user first, don’t miss out!
Understanding Core Web Vitals
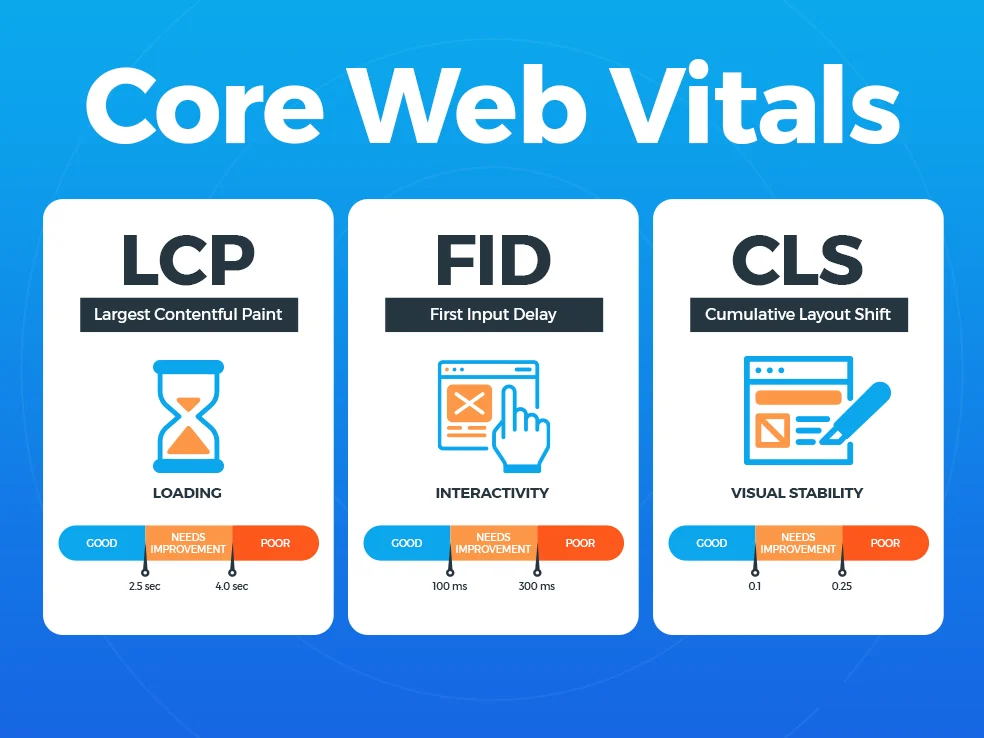
Core Web Vitals are key metrics for website performance. They focus on loading speed, interactivity, and visual stability.
What are Core Web Vitals?
Core Web Vitals are three key metrics that measure how well a webpage performs. They focus on speed, interactivity, and visual stability. These metrics help us understand user experience on our website.
The three components are Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). LCP measures loading time for the main content. FID looks at how quickly users can interact with the page.
CLS tracks unexpected layout shifts as the page loads.
Google uses these Core Web Vitals to assess website performance. They influence search rankings and affect SEO metrics. By improving these vitals, we enhance website user experience and boost load time efficiency.
Understanding them gives us insights to fix issues and make our sites more friendly for users.
Importance of Core Web Vitals
Core Web Vitals are very important for our websites. These metrics help us see how user-friendly our sites are. They measure loading speed, interactivity, and visual stability. A fast-loading site keeps users happy and engaged.
If a website loads slowly, people may leave before it even shows up.
Search engines like Google use Core Web Vitals as ranking factors. This means that better performance can boost our site’s position on search results. Improving these web performance metrics enhances the overall user experience too.
We want our sites to be easy to use and enjoyable for everyone who visits them.
Key Components of Core Web Vitals
Core Web Vitals focus on three main aspects of a website’s performance. These elements are vital for creating a good user experience and improving site rankings.
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) measures how quickly the main content of a webpage loads. It focuses on the largest element visible to users, usually an image or a block of text. A fast LCP improves user experience and keeps visitors on our site.
Google considers LCP an important factor in website ranking.
For a great user-friendly website design, we aim for an LCP of 2.5 seconds or less. This metric shows real-world loading performance for our pages. Improving LCP is key to enhancing website performance and search engine optimisation.
Next, we will look at First Input Delay (FID).
First Input Delay (FID)
First Input Delay (FID) measures how quickly a webpage responds to user actions. It shows the time between when a user first interacts with the page and when the browser is able to respond.
A low FID means that our website is interactive right away. High delays can frustrate users, which leads them to leave our site.
Improving FID helps enhance website user experience and web performance optimisation. We can do this by reducing JavaScript execution time and optimising website speed. These steps not only improve interactivity but also help boost our search engine optimisation efforts.
Regularly checking these metrics allows us to keep our site friendly for all users.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) measures how stable the layout of a webpage is as it loads. A high CLS score means elements on a page move around while loading, which can confuse users.
This metric shows how visual stability affects user experience. We need to ensure our website has low CLS to improve overall performance.
A good example is when we click a button, and another element suddenly shifts into its place. This makes using the site frustrating. Core Web Vitals tell us how to enhance website user experience by focusing on metrics like CLS.
Keeping this number low helps with our search engine optimisation and can boost our ranking factor in Google’s algorithm.
How to Improve Core Web Vitals
We can take several steps to improve our Core Web Vitals. Focusing on loading speed and response time will help make our site faster and more user-friendly.
Optimise loading speed
Optimising loading speed is crucial for improving our Core Web Vitals. A fast website helps users stay engaged and reduces bounce rates. Google considers loading speed a key website ranking factor.
If our site takes too long to load, we might lose visitors.
We can improve our website performance by reducing file sizes and using compressed images. Caching is another great tool. It saves data from previous visits, making future loads faster.
These steps enhance user experience and meet Google’s guidelines for mobile optimisation and search engine optimisation.
Minimise response time
We can minimise response time by making our website faster. A quick website improves user experience and keeps visitors happy. We can achieve this by using efficient coding practices.
Reducing the size of files helps too. Every second counts in loading times, so we should remove any extra code that slows us down.
Using a Content Delivery Network (CDN) is another good option. It brings content closer to users and speeds up access. Tools like Lighthouse Core Web Vitals help us check our performance report easily.
These tools also point out areas for improvement, which is valuable for enhancing website performance and interactivity.
Next, we will explore ways to eliminate layout shifts on our webpages.
Eliminate layout shifts
Layout shifts can be frustrating for users. They happen when content moves on the page while it is loading. This can lead to a bad experience and affect our website’s performance. To eliminate layout shifts, we need to reserve space for images and ads before they load.
Using fixed dimensions for these elements helps keep everything stable.
We should also avoid inserting new elements above existing content. This way, users will not click on something only to find it has moved. By focusing on visual stability, we enhance user experience and meet Google’s Core Web Vitals requirements.
Our goal is to create an easily navigable site that loads smoothly without surprises.
Utilise caching
Caching helps improve our Core Web Vitals. It stores copies of our web pages. This means users can access them faster. By using caching, we reduce load time. Our site becomes more responsive and user-friendly.
We can set up different types of caches. Browser caching saves files on a user’s device. Server-side caching keeps data on the server for quick access. Both methods enhance website performance greatly.
For example, consistent use of caching can cut loading times in half from 2 seconds to just 1 second or less! Regularly checking our cache settings ensures we keep improving our website’s performance and interactivity while making it mobile-friendly as well.
Optimise images
We can improve our Core Web Vitals by optimising images. Large image files slow down our website loading speed. This affects user experience and can hurt our site’s SEO performance.
By compressing images, we reduce their file size without losing quality. We should also use the right file formats, like JPEG or PNG, for different types of images.
Lazy loading is another great way to optimise images. This means we only load images when users scroll down to them. It helps with website load time and makes pages faster to interact with.
Optimising images contributes to visual stability on web pages, which is key for good user experience and better search engine rankings.
Measuring and Monitoring Core Web Vitals
Measuring and monitoring Core Web Vitals is key for improving our website. We can use various tools to track our progress and set clear goals for better performance.
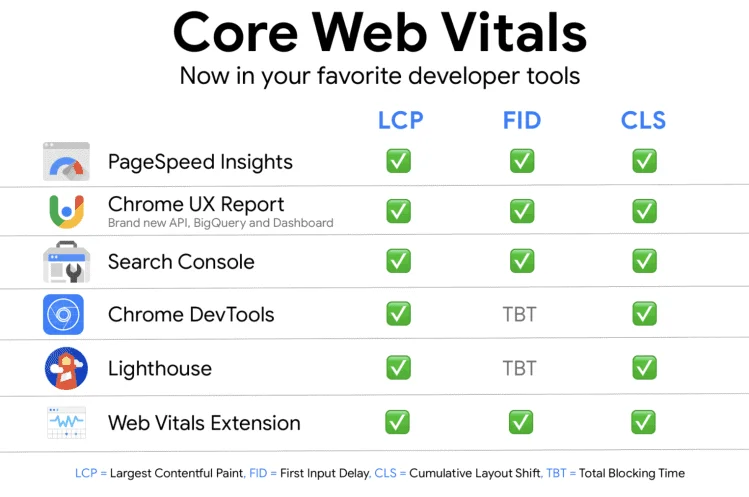
Tools for monitoring
We have good tools for monitoring our Core Web Vitals. Google offers free tests like Lighthouse and PageSpeed Insights. These tools help us check how well our website performs. They measure speed, interactivity, and visual stability.
Using these tools gives us clear insights into what needs fixing. They show scores for Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). We can see where we stand and set benchmarks to improve over time.
Regular checks guide us in making our websites better for users. This way, we enhance the website user experience and boost search engine optimisation.
Setting benchmarks
Setting benchmarks is key for monitoring our Core Web Vitals. We can use free tests to find out how our website performs. Metrics like Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) help us set clear goals.
By comparing our scores against industry standards, we see where we stand. Regular checks keep us informed about any changes in performance. This process helps improve website performance and enhances the user experience on mobile and desktop devices.
Regularly checking and making improvements
We should check our Core Web Vitals often. Regularly monitoring helps us see how well our website performs. We can use free Core Web Vitals tests to measure speed and interactivity.
This gives us real data on user experience.
Making improvements is key. Simple changes can boost performance in less than 15 minutes with no technical skills needed. These steps help enhance website user experience and make sure we keep up with Google’s algorithm demands.
By doing this, we ensure that our site remains mobile-friendly and optimised for search engines too. Next, we will explore tools that help us measure and monitor these vital metrics effectively.
Conclusion
Improving our Core Web Vitals is key to a better website. We’ve learned about three main metrics: LCP, FID, and CLS. Simple steps help us optimise loading speed and cut layout shifts.
Applying these tips can boost site performance fast. Let’s start today!