10 Best Fonts For Web Design
Web design is the art of creating websites. It mixes visuals and content in a way that pleases people who visit these sites. A key part of this mix is the font used, as it can deeply affect how we see and feel about a website. Our article today offers unique advice on selecting the perfect fonts for web design, aiming to clear any confusion and making your website stand out.
With years dedicated to studying typography’s impact within web development, our insights draw from extensive experience. We’ve learned that choosing the right font isn’t just about beauty; it involves understanding how text looks on different screens and ensuring it aligns with your brand’s identity. Stay tuned for expert tips that will transform your site.
Definition of web design
Web design is all about creating websites. It involves a lot more than just how the website looks. We also think about how easy it is for people to use the site and find what they need.
Choosing the right fonts plays a big part in this. Fonts like Source Sans Pro are made to be easy to read on screens.
We use different types of fonts, such as sans serif and script, to make sure our web designs stand out and match the brand’s image. Fonts can help convey messages or set a mood on a website.
For example, Roboto has friendly curves that make websites seem more welcoming.
Next, we explore why font choice is so important in web design.
Importance of font in web design
Fonts play a vital role in web design. They affect how users see and feel about our website. A good font can make our content easy to read. Source Sans Pro is made for clear reading on the web.
Roboto offers a friendly look with its open curves. These features improve user experience and help convey our message.
Choosing the right font is crucial for our brand image. Web-safe fonts like Arial and Times New Roman are reliable options. Open Sans is also popular as it fits a humanist style. We must ensure our font matches the mood we want to create.
Next, we’ll explore the types of fonts for web design.
How to choose the right font
Choosing the right font is key in web design. We need to think about readability and legibility. Fonts like Source Sans Pro are great because they are easy to read online. Roboto offers friendly curves that make text feel approachable.
We should also consider how a font represents our brand. Open Sans is popular for its humanist touch, making it a good choice for many sites. Web-safe fonts, like Arial and Times New Roman, are easy to find and do not require downloads.
Key fonts to explore include Arvo, Playfair Display, and Switzer. Each of these options can help us create a stylish and effective web presence.
Types of Fonts for Web Design
Fonts play a key role in web design. We can use different styles to create unique looks for our websites.
Serif fonts
Serif fonts have small lines or strokes at the ends of their letters. They are known for their classic and elegant look. Many business websites use serif fonts for their headers. This choice can add a sense of tradition and trust.
Popular serif fonts include Playfair Display and Merriweather. They offer great readability on screens.
Using serif fonts can convey a formal image. They help to create a strong brand presence. For example, brands that want to appear established often choose serif typefaces. We see this choice in many successful businesses.
By using these fonts, we can enhance our web typography and engage our audience more effectively.
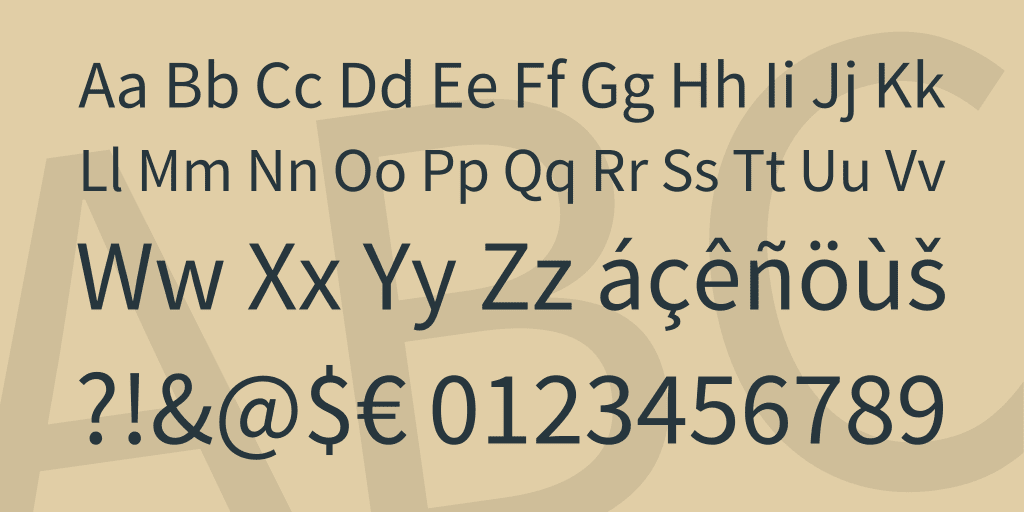
Sans-serif fonts
Sans-serif fonts are clean and modern. They make our text look clear and easy to read. Source Sans Pro is one example of a sans-serif font. It is made for maximum legibility on the web.
Roboto is another versatile choice. It has friendly and open curves, giving a warm feel to our designs.
Popular web-safe fonts like Arial and Verdana are also sans-serif. They come pre-installed on most computers, making them easy to use. Open Sans is a favourite among Google Fonts due to its humanist style.
We can create effective font pairings using these options. Switzer, a contemporary design from Swiss Typefaces, stands out as one of the best fonts for web design.
Script fonts
Script fonts add a unique touch to web design. They look like handwriting and can make a website feel personal. These fonts are great for headings or special sections. They help convey a friendly mood.
We like using fonts like Yellowtail in our designs. Yellowtail has a flowing style that stands out. It is important to use script fonts sparingly. Too much can make text hard to read.
We must remember to choose script fonts that fit our brand image. They should align with our overall style.
Display fonts
Display fonts are unique and eye-catching. They grab attention and make a statement. These fonts are great for headers and logos. They help convey a certain mood or message. For example, using a bold display font can show energy and excitement.
Our list includes stylish options like Yellowtail and Playfair Display. These fonts stand out and attract viewers. They work well on websites that want to impress visitors. Choosing the right display font can enhance the web design and brand image.
Let’s now explore the best fonts for web design.
Best Fonts for Web Design
Choosing the best fonts for web design can make a big difference in how a site looks and feels. The right font grabs attention and makes reading easier. We will share some great options that work well together and highlight their unique qualities.
Keep reading to discover more about these fantastic font choices!
Font pairing suggestions
Font pairing is key for web design. We should combine fonts that work well together. For example, we can pair a serif font with a sans-serif font. This gives a nice contrast. Using Source Sans Pro for body text works well with Playfair Display for headers.
This mix helps catch the reader’s eye.
Many great fonts are available for pairing. Roboto and Merriweather make a strong combination. Roboto’s friendly curves balance Merriweather’s classic style. We should also explore Google Fonts for more options.
Open Sans is popular and pairs well with many typefaces. Finding the right font pairing makes our websites more engaging and stylish.
Google Fonts vs. Paid Fonts
Google Fonts offers many free font options. Open Sans is the second most popular font there. It’s known for its humanist typeface, making it easy to read. Other great choices include Arvo and Merriweather.
These fonts help create modern web typography.
Paid fonts can provide unique styles. Switzer is a popular sans-serif typeface designed by Swiss Typefaces. It offers a contemporary look for our websites. Some businesses might find that paid fonts fit their brand image better.
They can enhance the overall design and feel of our site. Balancing cost and quality is key when we choose our font selection. Both options have value.
Guidelines for Choosing Fonts in Web Design
When we choose fonts for web design, we need to think about readability and legibility. We should also ensure that our font matches our brand’s image. Accessibility is key too; fonts must be easy for everyone to read.
For more tips on selecting the right fonts, keep reading!
Readability and legibility
Readability and legibility are key for web design. We want our visitors to read our content easily. Some fonts, like Source Sans Pro, help with this. They are made for better reading on screens.
Fonts like Open Sans are also popular because they are easy to read.
We need to think about how our fonts look on all devices. Some fonts can be hard to read on small screens. It is best to choose web-safe fonts like Arial or Verdana. These fonts are already on computers, so we do not need to download them.
By using clear fonts, we make our websites more inviting and accessible.
 Consistency with brand image
Consistency with brand image
Consistency with brand image is key for our websites. The fonts we choose help tell our story. For example, a modern font like Switzer shows we are fresh and current. Using fonts like Open Sans or Roboto gives a friendly feel to our business.
These choices match our image and values.
We should consider how fonts work with our logo and colours. The right typeface choice can enhance our brand’s personality. Fonts like Arvo or Playfair Display can make our site look elegant.
This creates a strong connection with our audience. A well-thought-out font usage keeps our message clear and impactful.
Accessibility considerations
Accessibility is vital in web design. We want everyone to enjoy our websites. This includes people with different needs. Fonts play a key role in making our content clear. Source Sans Pro is an excellent choice.
It is easy to read on screens. Open Sans is also popular. It has a humanist design that aids readability.
Some fonts are web-safe. These include Arial, Times New Roman, and Verdana. They are already on most computers, so users do not need to download them. Choosing the right font style helps us reach more people.
We want our sites to be friendly and inviting. Using fonts that are easy to read ensures all users can enjoy our content.
Popular Fonts used in Web Design
Many websites use fonts that catch the eye. These fonts help send a strong message and create a certain feeling.
Examples of websites with visually appealing fonts
Many websites use visually appealing fonts. They enhance the user’s experience and convey the brand’s message. For instance, we see Arvo on some sites, which adds a modern touch. Playfair Display captures attention with its elegant curves.
Yellowtail brings a friendly vibe to web design.
We can also find Merriweather, known for its readability. Sites using Open Sans rank high in popularity. This font is humanist and easy to read. Using these fonts helps us create stylish designs for our websites.
Choosing the right font can make a big difference in how users feel about our brand.
Using fonts to convey a certain message or mood
Fonts play a big role in how we feel about a website. The right font can make our message clear and set the mood. For example, a script font can add elegance and warmth. Fonts like Source Sans Pro are designed for clear reading.
They help us convey a professional tone.
Some fonts, such as Roboto, have friendly curves. They make our content feel welcoming. We can choose fonts based on the message we want to send. For web design, it’s key to pair fonts well.
Mixing a serif with a sans-serif can create a strong visual impact. Great choices include Arvo and Playfair Display. These can help us communicate effectively on our websites.
Conclusion: The impact of fonts on web design and tips for using them effectively.
Choosing the right font can change how our website feels. We learned that fonts like Roboto and Source Sans Pro make reading easy. Using the right styles helps our brand stand out.
Great fonts enhance the visitor’s experience and convey our message. Let’s explore more about fonts and improve our web design today!